在本文中,我们将探讨 docs 布局,其可用来编写项目文档,个人笔记等。
If you’re going to use
docslayout on other sections(notes), please take a look at Content page.
布局
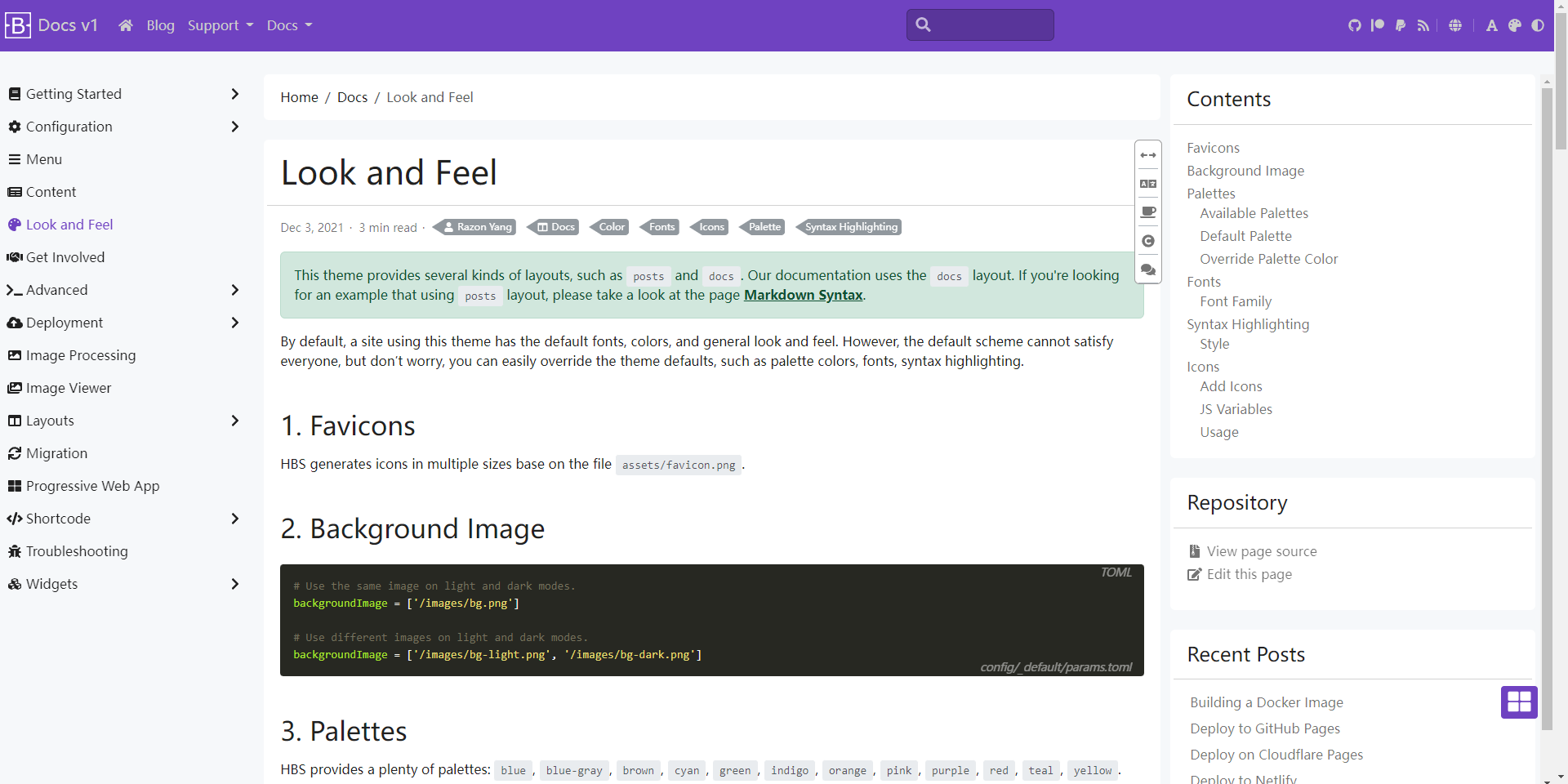
docs 布局由三部分组成,由左到右依次为:文档导航栏、文档内容和侧边栏。
内容结构
1$ tree content/docs
2├── _index.md
3├── installation
4│ ├── _index.md
5│ ├── linux
6│ │ ├── _index.md
7│ │ ├── archlinux
8│ │ │ └── index.md
9│ │ └── ubuntu
10│ │ └── index.md
11│ └── windows
12│ └── index.md
13└── introduction
14 └── index.md

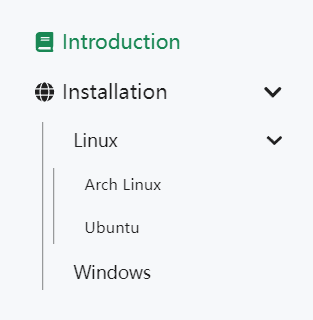
如图所示,本例展示了如何组织一个多层次的文档导航。
- 包含
_index.md将作为一个 Section。 - 包含
index.md将作为一个页面。
文档导航栏
标题
一般地,title 将作为默认标题显示,但有时候过长的标题而显得画蛇添足,此时我们可以通过设置 linkTitle 以修改导航所显示的链接文本。
1linkTitle = 'Windows'
2title = 'Install on Windows'
1linkTitle: Windows
2title: Install on Windows
1{
2 "linkTitle": "Windows",
3 "title": "Install on Windows"
4}
图标
除此之外,我们提供一个名为 linkTitleIcon 的参数以设置标题左侧的图标。
1linkTitleIcon = '<i class="fas fa-columns fa-fw"></i>'
1linkTitleIcon: <i class="fas fa-columns fa-fw"></i>
1{
2 "linkTitleIcon": "\u003ci class=\"fas fa-columns fa-fw\"\u003e\u003c/i\u003e"
3}
权重与排序
我们根据 navWeight 参数对文档进行排序,值越高则优先度越高。而对于没有指定 navWeight 的文档,则按照 title 进行字母升序排序。
1navWeight = 1000
1navWeight: 1000
1{
2 "navWeight": 1000
3}
外部链接
有时候我们将文章需要链接到外部站点,此时 redirect 可以派上用场,其将自动跳转到指定的外部链接。
1redirect = 'https://github.com/razonyang/hugo-theme-bootstrap-skeleton'
1redirect: https://github.com/razonyang/hugo-theme-bootstrap-skeleton
1{
2 "redirect": "https://github.com/razonyang/hugo-theme-bootstrap-skeleton"
3}
侧边栏
小部件
侧边栏默认只包含内容目录,但你可以通过钩子添加小部件。
1{{- partial "docs/repo" . }}
2{{- partial "sidebar/recent-posts" . }}


评论